このブログでは SyntaxHighlighter を使ってソースコードを表示していますが,コードを<pre>タグの中に描くときに '<' や '>' などを> < などにエスケープする必要があります.
http://maru.bonyari.jp/code2html/code2html.html
処理はブラウザの JavaScript で処理されるので prototype.js があれば
ローカルに保存しても使えます.
function [ p ] = pplot(x,y,z) %PPLOT Draw line as patch if nargin==2 z=0; end x=reshape(x,[],1); y=reshape(y,[],1); p=patch([x;flipud(x)],[y;flipud(y)],z*ones(2*size(x,1),1),'b'); end
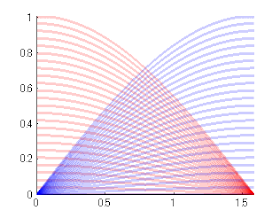
x=0:1e-2:pi/2; clf hold on for k=linspace(0,1,25) p=pplot(x,(1-k)*sin(x)); set(p,'EdgeAlpha',0.1); set(p,'EdgeColor','b'); set(p,'LineWidth',2); p=pplot(x,k*cos(x)); set(p,'EdgeAlpha',0.1); set(p,'EdgeColor','r'); set(p,'LineWidth',2); end得られる結果はこんな感じ
 このように,半透明の線を描くことができ,線が集中している部分は濃い色で表示されます.
このように,半透明の線を描くことができ,線が集中している部分は濃い色で表示されます.